Design plays an incredibly important role in the uptake and adoption of web3. As most users will be onboarded into the world of blockchain through dApps, how they journey through this technical space can be heavily hindered or supported by design.
Similar to normal web 2.0 apps, design considerations will change slightly depending on the dApp type (e.g. finance vs gaming vs arts and collectibles). As people learn about this evolving internet and its potential, it’s on the onus of designers to help people overcome the learning curve of Web3.
In this blog, we’ll be delving deep into the Web3 industry, exposing you to the internet’s evolution, and how design will drive Web3, and Why design is so crucial to this evolution.
Ready?
Follow Closely as we explore:
1. The Evolved Internet
- Web 1.0
- Web 2.0
- Web 3.0
2. Design: The driving force for Web3
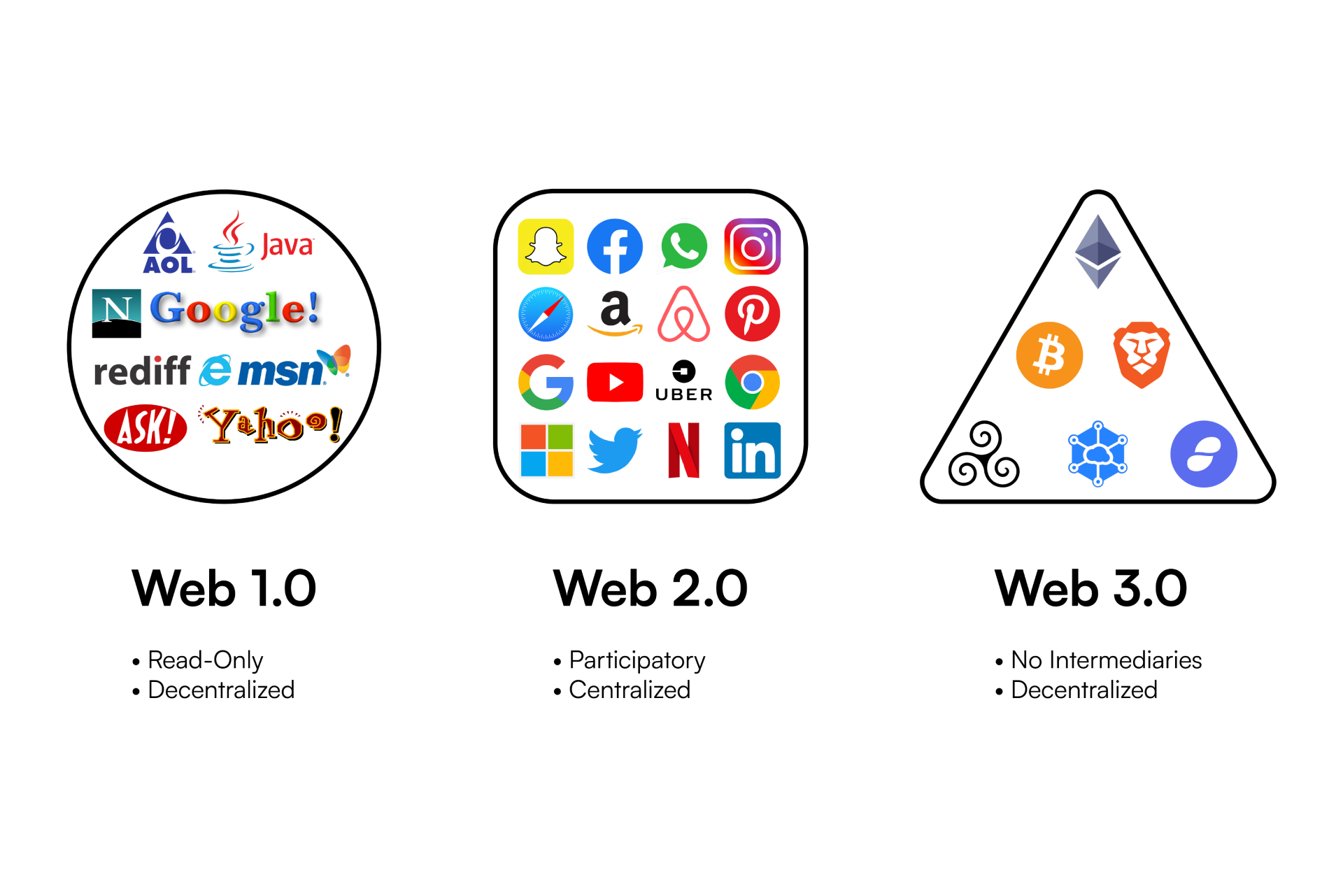
The Evolved Internet - web 1.0, web 2.0, web 3.0

Web 1.0
The Internet began back then with Web 1.0. was defined by users being passive consumers of content. There were limited developers, pages were ‘designed’ in a static environment.
Web 2.0
Web 2.0 is defined by heavier user participation, interaction and personalisation. No longer were users just passively consuming, they were creating, sharing, and uploading in a dynamic environment. Think apps, podcasting, social media, blogging, tweeting etc.
The ability for us to so effortlessly navigate the internet this way was due to the success of a small number of software companies (think Twitter, Facebook, Instagram) with incredibly easy platforms.
As more people hopped onto the internet and began using it for everything and anything, design started to take another meaning. Companies cared not just about aesthetics but also the whole ‘experience’ someone had when navigating their platform and services. Large tech firms went from focusing on user growth to monetizing users’ activities, the internet became more centralised and dominated by a few large monopolies and we began to question the ethics of their data usage, security and privacy.
Web 3.0
Web 3.0 aims to solve a lot of these monopolistic problems, with the spotlight on decentralisation. A lot of apps built on blockchain (known as dApps) take with it the characteristics that blockchain embodies such as openness, security, fair distribution, community-driven and self-governing.
Without getting too deep into it, essentially it means a landscape where overlords like investors, Company Owners, etc won’t have concentrated power and it’ll be distributed amongst us, the plebians, the average joe who aren’t rolling in cash.
With Web3, developers are making the internet decentralized again. Tech monopolies will no longer have possession and command of the content and platforms users create. Web3 also aims to solve the internet’s security and privacy issues.
Design: The driving force for Web3
As established earlier in this article, good design is the key to Web3 adoption.
Web3 is still a theoretical concept. While there are hundreds of crypto exchanges and NFT marketplaces, decentralization isn’t a part of everyday life. Making Web3 acceptable by users and people generally lies on the shoulders of a good designer. User experience designers, copywriters, writers are the most essential when it comes to designing great products for the Web3 Industry.
Moving forward, to ensure your users find it pleasurable using your product, there are three requirements that must be met during the design process.
A good Web3 product fulfils these requirements
- Designed with the user in mind.
- Designed for trust.
- Education through your design.
Designed with the user in mind
Developers have laid the foundation. Now, it’s designers’ turn to really make Web3 accessible and usable to everyone. This starts with understanding who a given user is and what kind of Web 2.0 products they actively use, including social media and banking apps. Then, designers need to figure out how those experiences can be translated into their own Web3 product so that it feels familiar.
It almost needs to be “invisible,” he added, to the point where users don’t even notice they are using a Web3 product. “The north star to always keep in mind as a designer is that you are designing for human experience — enhancing the user experience. Making that human happy, satisfied, delighted. That’s the end-goal here and everything else is just a distraction.”
This can be achieved by choosing colors, typography and interfaces that mimic what works in Web 2.0. For instance, instead of asking users to connect their crypto wallet to sign in, which can be a foreign concept to newcomers, platforms should provide sign-in options that users can choose from — “sign in with email,” for example, “or sign in with wallet” — as well as copy that explains what a “wallet” is.
“That practice already enhances the user experience because onboarding is a very crucial part of Web3. Onboarding will decide whether a user will continue using the product or not, so it’s important to enhance that aspect of the experience.”
For Web3 products in general, “nice design” comes down to accessibility and inclusion.
Avoid assuming anything about your user. Instead, design with all races, genders and age groups in mind. At the end of the day, it’s all about making the strange new world of Web3 feel trustworthy and familiar.
Designed for trust
That brings us to another important consideration when designing for Web3: trust. This is a “core principle” for Web3 designers.
Web3 products should be clear about the security measures taken, and how transactions are made. This is achieved almost entirely by promoting transparency from the very beginning, guiding users along their journey in a given Web3 product with step-by-step instructions, reminders and alerts when they are making a transaction or decisions that cannot be undone.
Almost everyone is novel to blockchain, with varying levels of understanding and confidence. Users must perceive our products (and the people behind them) to be reliable, trustworthy and stable.
A company called IBM did this by showing users specific data that explains how their blockchain technology is effectively replacing the way things are usually done in Web 2.0 — using data as a “trust-building” or “educational” tool to make users more comfortable on the platform. In other words, users want to “see the blockchain” to ensure what they are doing is trustworthy. The company also focused on maintaining visual consistency — using grid-based layouts, strong typographic hierarchies and choosing language that is “concise, clear” and in-line with the “natural communication patterns” of users.
As much as you want to ensure transparency, your Web3 platforms should only provide information that is absolutely necessary, and then present that information in context. Basically emphasize the benefits and value of a given product over all the complex features.
Education through your design
One thing that’s glaringly obvious about the state of web 3 is that it’ll require new mental models and ways of thinking that users don’t generally have (yet). As people learn about blockchain and its potential, it’s on the onus of designers to help people overcome the learning curve of blockchain.
As blockchain becomes more mainstream, education will be needed less. But for now, companies are rightfully concentrating efforts in this space. A look at a few product designer roles touts the designer’s mission in helping the average person understand blockchain.
As designers, education can be done through your design by:
Connecting users back to what they know to help them bridge the knowledge gap.
As a report by decentpatterns.xyz puts it pretty neatly, this means “listening to users to understand existing social practices, habits, and mental models….iteratively user testing different explanations. For example, Ethereum provides a great metaphor by mentioning Twitter, when touting their free from censorship benefits — a platform users would already be familiar with.
Reducing the amount of technical jargon.
Websites that simplify languages for the average person to digest will be miles ahead. I’m thinking of de-fi (aka decentralised finance) dAps especially, with words like liquidity pools, mining, tokens, protocols, smart contracts…I mean if you’re not in the world of blockchain, you might as well have been reading hieroglyphics. Using technical language makes it harder for users to understand the value of your dApp. Where language can’t be obfuscated, glossaries and help icons should be implemented to help the user understand and refer back to.
Communicate using value, not technical how-to.
The classic ‘show don’t tell’. Don’t go too deep into the roots of how the technicalities of blockchain work, instead communicate what value it’ll bring. For example, don’t talk about how great Layer 2 is on your homepage, instead emphasize faster transactions and lower fees.
In Conclusion,
For Web3 to grow in popularity and expand beyond digital wallets and financial platforms, designers need to make Web3 apps more consistent and intuitive. They also have to provide more straightforward user education to help familiarize newcomers with novel features and interactions found on Web3 platforms.
Making DApps feel secure has to be a high priority too. It’s impossible to control the trustless, permission-less nature of Web3, but designers can predict what may go wrong and help prevent those occurrences. More transparent caveats about risks will go a long way to assuage people’s concerns and convince them to embrace Web3.
Want to receive regular updates on Product design, Web design, UI/UX?
SUBSCRIBE to our newsletter Today!
















.webp)
.webp)



